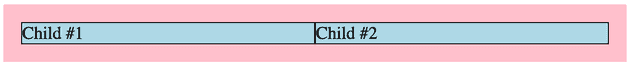
Parent container’s CSS #1 – This will split things 50/50

<div class="parent">
<div class="child">Child #1</div>
<div class="child">Child #2</div>
</div> .parent {
padding: 1em;
background-color: pink;
display: grid;
grid-template-columns: 50% 50%; // same as: grid-template-columns: repeat(2, 50%);
}
.child {
background-color: lightblue;
border: 1px solid black;
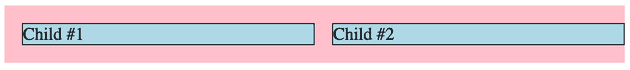
}However, if you want to add space inbetween these columns with column-gap: 1em, your right child container will get pushed off to the side, which might not be desirable.

.parent {
padding: 1em;
background-color: pink;
display: grid;
grid-template-columns: 50% 50%;
column-gap: 1em; // <-- Looks uggos
}
.child {
background-color: lightblue;
border: 1px solid black;
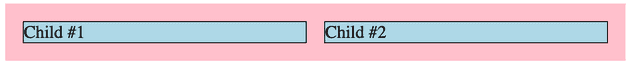
}Parent container’s CSS #2 – This will split things 50/50 and you can add space inbetween WITHOUT pushing things off to the side.

.parent {
padding: 1em;
background-color: pink;
display: grid;
grid-template-columns: 1fr 1fr;
//grid-template-columns: repeat(2, 1fr);
column-gap: 1em;
}
.child {
background-color: lightblue;
border: 1px solid black;
}TLDR: These things produce similar results, but they’re not the same.
grid-template-columns: 50% 50%;is not the same as
grid-template-columns: 1fr 1fr;
grid-template-columns: repeat(2, 1fr);

Leave a Reply