Category: Post
-

Clothes Anxiety
Some people are blessed with being naturally excited about picking out clothes to wear. Others, not so much. If you’re anything like me, you kind of low-key abhor picking out clothes to wear. It’s not necessarily because you don’t like clothes or fashion. It’s just that you, like me, find the entire process overwhelming, time-consuming,…
-

Humanizing Style Advice Through Crowdsourcing
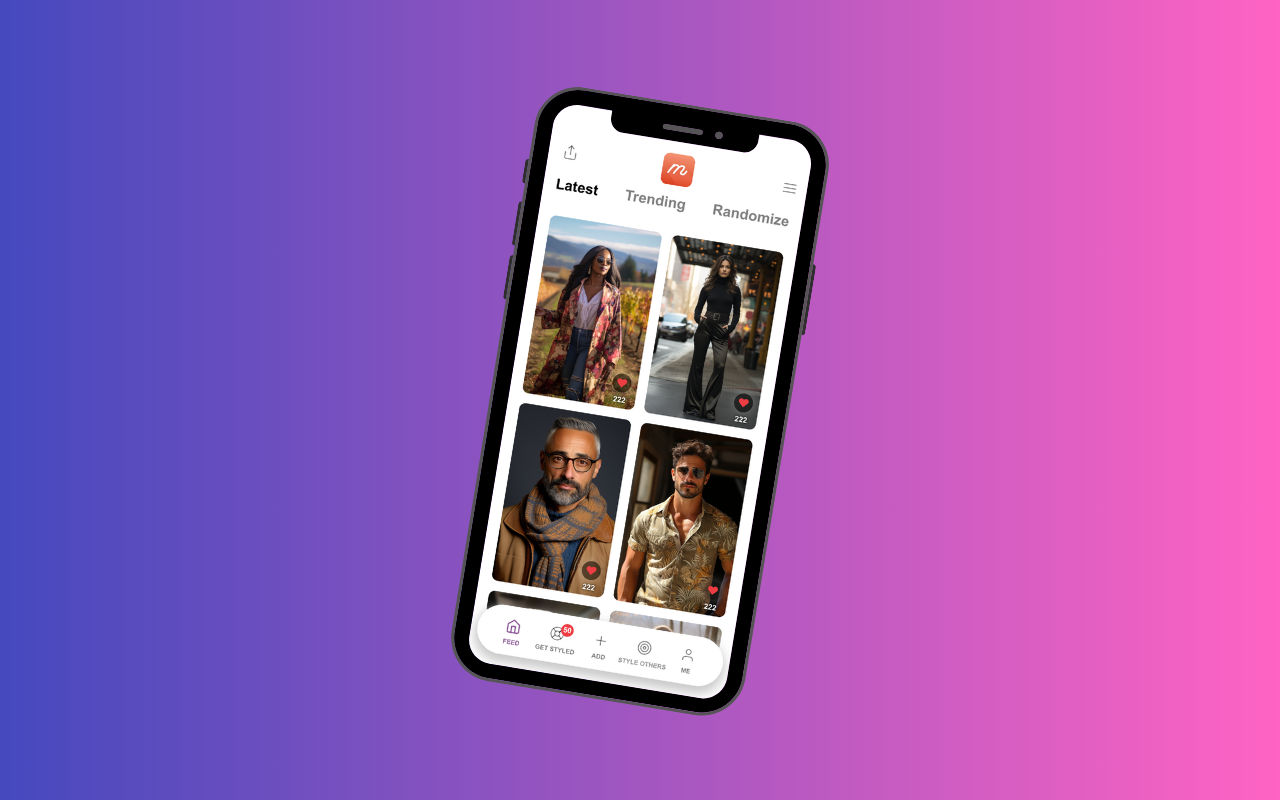
In today’s fast-paced world, finding inspiration and confidence in personal style can be a challenge. Traditional style advice often falls short, unable to capture the nuances of individual preferences and cultural backgrounds. Mirro, a unique social app, offers a refreshing solution by leveraging the power of crowdsourcing to provide personalized and human-centric style recommendations. The…
-

Building a Smarter Closet: The Challenges and Solutions of Digital Wardrobe Management
In today’s fast-paced world, organization is key. And what better place to start than your closet? But with overflowing wardrobes and ever-changing trends, managing clothes can feel like a constant battle. Here’s where digital wardrobe management tools like Mirro come in, promising a smarter and more efficient way to organize your clothes. However, creating a…
-

How AI is Shaping the Future of Fashion
Ever stare into your closet, drowning in clothes, yet feeling utterly naked? Yeah, we’ve all been there and had that paralyzing “nothing to wear” feeling, despite having a closet full of options. But what if the key to unlocking your closet’s potential lies in, not you, a fashion stylist, or any person actually, but artificial…
-

The Story Behind Mirro’s Creation
Staring back from the mirror was me… A 30-year-old woman dressed like a teenage boy. I was wearing a green “Teenage Mutant Ninja Turtle” t-shirt and it clashed with my red baggy gym shorts – a relic from a teenage wardrobe. This wasn’t the sleek, put-together woman I envisioned. It was an embarrassing reminder of…
-

Split sections with CSS Grid with NO floats
Parent container’s CSS #1 – This will split things 50/50 However, if you want to add space inbetween these columns with column-gap: 1em, your right child container will get pushed off to the side, which might not be desirable. Parent container’s CSS #2 – This will split things 50/50 and you can add space inbetween WITHOUT…
-

Find out if items in Array1 can be found in Array2
I have 2 arrays, and I wanted to find if there were some items that overlapped! This is how I did it: or
-

Join and flatten arrays into a single master array
Sometimes you get janky-ass data… so you needed to join a bunch of arrays into one single “MASTER” array. Here’s what I did.
-

Deploying a Static Website to AWS
1 – You need to have an AWS s3 Account 2 – Install the AWS CLI (https://docs.aws.amazon.com/cli/latest/userguide/cli-install-macos.html) 3 – Configure you AWS Credentials 4 – Configure your package.json to make things easier 5 – Deploy
-

My Go-To Media Queries
When I’m making a website from scratch I always end up scratching my head on what breakpoints to use for the media queries. There’s just a TON to use. These are my ULTRA SIMPLE go-to media query breakpoints. It’s super simple because there are only two sizes to think about! Small shit vs large shit.
-

(Swift) Creating a Custom Delegate
Exposing a function from UIViewController A to a CUSTOM UIVIEW such that you can call it. CUSTOM UIVIEW UIViewController A
-

(SCSS) Get-Map
Creating variables, or tokens, is pretty handy when you want to tidy up your styles. You can create what I call a grouped variable. You can then use the variable like this:
-

(SCSS) Nesting with at-root
Use @at-root to extend your styles.
-

Check for color with Regex
Hey, are you in need of checking if a string is hex, rgb, rgba, hsl, and hsla? Look no further. Regexr Example
-

Remove Mirage Logs
These past couple of days I’ve been using Mirage, and the console will output a bunch of messages by default. To turn them off, use the following in your config.js:
